We can break down all of the web traffic into one of two categories. These categories have nothing to do with the device we choose to access the web: no it’s something much more instinctual than that. For all of our achievements, at the end of the day we are still nothing more than hunters and gatherers.
When we are in ‘gatherer’ mode, we as users ‘know’ what we want…we just don’t know ‘what’ we want. During one user testing session, I had the pleasure of watching a woman literally go through 15 pages of 100-results-per-page search results while looking for a ‘simple black pump’. To be honest, I was about to snap; result number 1 did not look any different to me than result 655, which is the shoe she finally decided on. Now, I know exactly what you’re thinking…“That is a typical shopping experience with a noob.” However, as my good friend and fellow cPanel UI guy Kye pointed out:
“Motherboards are my shoes, I can look at pages and pages of motherboards.”
So, we all have gatherer tendencies; it’s just a matter of finding the right shoe or motherboard.
The ‘hunter’ mode is much more simple. When we are in hunter mode, we know precisely what we want and we want it as quickly and efficiently as possible. There is no browsing, window shopping, etc.
Pagination Problemations
Pagination options, as they currently exist online, only serve the gatherer in each of us. Jeff Atwood points out in his “The End of Pagination” blog post
“Once you have thousands of items, you don’t have a pagination problem. You have a search and filtering problem.”
Let’s take an honest look at one of the most familiar pagination examples we all have seen on Google. Search engine arguments aside, let’s say Google has resolved the search and filtering problem. Now, a search for ‘WebHost’ yields 14,700,000 results on 10+ pages of results.

It’s clear that Frodo and Sam are hidden from Sauron somewhere in pages 2-10. According to the numbers, the first three links on page 1 get nearly 60% of all clicks. The 10th result on page 1 gets 2.2.% of the clicks, and the 20th gets 1.4%… guess who’s going to page 2? You are more likely to find a missing group of Navy planes off the coast of Florida than anything on those other pages. (A Bermuda triangle reference for those playing the home game.)
So if Google has the search / filter issue resolved and still shows you 10+ pages of results, how do we go about accommodating the hunter in us? Are those first 3 really our target? 60% of us seem to think so. The other 40% of us need to quickly sift through the remaining pages to find our answer.
In my last post Tell them about the Twinkie, I mentioned the The Streetlight Effect and how we tend to look for solutions to problems where it’s easiest to look, not necessarily where we should be looking. Pagination falls into this area.
Now cPanel software users will undoubtedly almost alway be in hunter mode when using any of the tables and search / filters. Even the best filters can still only get you so close when you’re looking for the needle in the haystack.
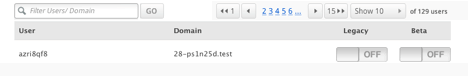
I’m going to share an idea that I have been toying with lately. Our current pagination tool shows you the first page, and the last page with quick jumps to either:

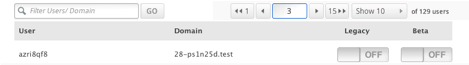
My idea is to replace the truncated page list with a ‘page jump’ field where the user enters a page number between their total pages, and hits enter:

Think about when you read a book and you want to jump ahead; do you thumb page by page until you get to page 245? No, more than likely, you do the same thing I do: you crack open the book (or “page jump” – see what I did there?) to what looks like page 200 or so, and then adjust accordingly.
So let’s break it down a bit more using our two examples above. In the standard pagination example I am at least 2 clicks away from any of the pages between 7 and 14… which is almost half of the results. To get to page 12 you would either need to click the ‘next page’ button 6 more times, or jump to page 15, and then click page 12. This is all well and good for just browsing results, but again, we’re trying to satisfy the hunter in us. The ‘page jump’ technique that I am proposing allows the user to ‘jump’ to the middle of the pagination results with a quick entry and a click. I know what you’re saying: “You just chose page 12 to prove your point about your suggestion for pagination”. So, let’s go back and say we want to go to page 3. In standard pagination, page 3 is just a click away. In my ‘page-jump’ version, it’s still an entry field, and click away, so this is only a little more effort.
Now if you’ve stuck with me for this long in this article, you may or may not remember that I by no means profess that this ‘page-jump’ pagination is the end-all, be-all solution. On the contrary, right now it’s merely a working theory of mine. This is me, looking outside of the comfort of the streetlight for a solution to a problem. I personally think we as UI/UX people can do a lot better than what we currently have, and this is one way we may be able to accomplish that goal.

